https://developer-talk.tistory.com/
위의 블로그를 보고 정말 예쁘다고 생각해서 스킨을 이것저것 건드려봤다.(기본 북클럽 스킨)
우선 내가 원하는 곳(본문, 카테고리를 포함한 body영역)에 border 처리를 해주고
겹치는, 쓸모 없는 border를 전부 주석처리해주었다.


벌써 느낌이 사는 것 같다, 하지만 카테고리가 좀 못생겨보인다.
카테고리를 위의 블로그와 같은 느낌으로 바꿔보자.

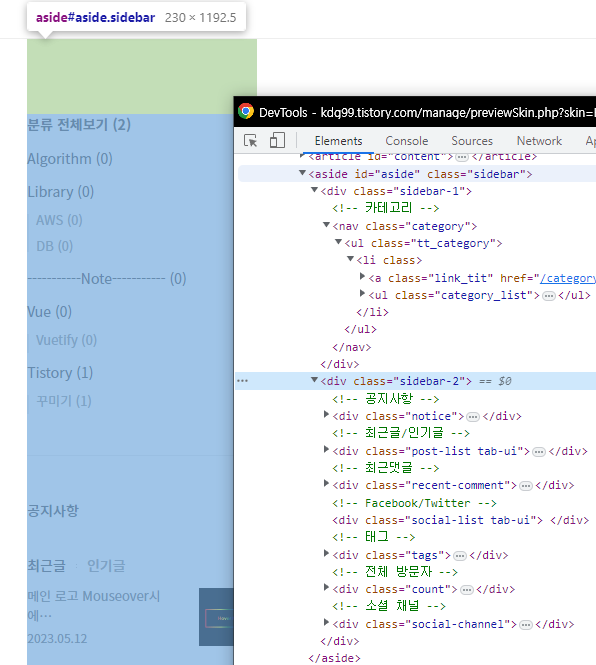
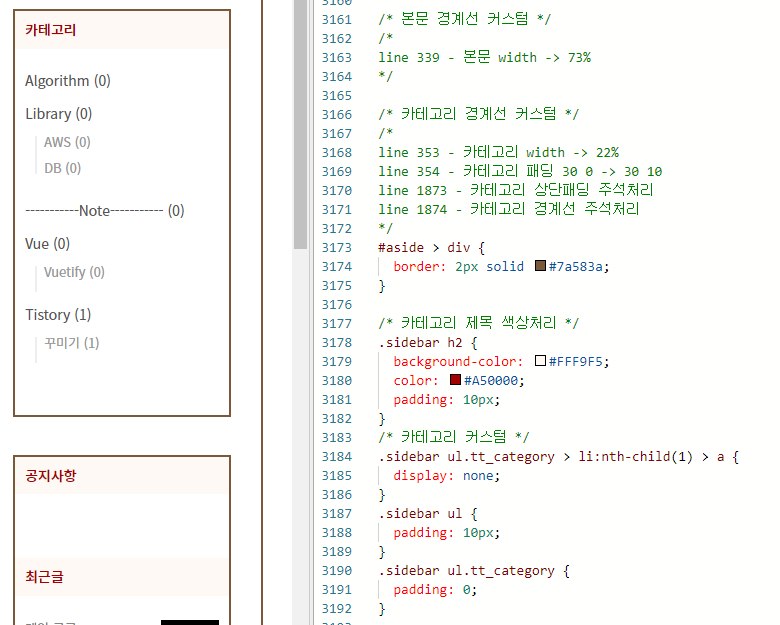
개발자 도구로 살펴보니 기본 스킨은 #aside 안에 2개의 div(카테고리와 잡다한 것)로 작성되어 있었다.
일단 border부터 넣어주고 제목도 좀 꾸며주자

위에서 경계선을 없애면서 본문과 카테고리 사이에 공간이 좀 남아서 border도 넣어줄 겸 폭을 좀 넓혀주었고
넣고 보니 카테고리 내부에 padding 때문에 위(분류 전체보기 or 공지사항 윗 부분)에 여백이 생겨서 찾아서 주석처리 해줬다.
그리고 보기 좋게 카테고리 제목에 색상처리를 해주었다.
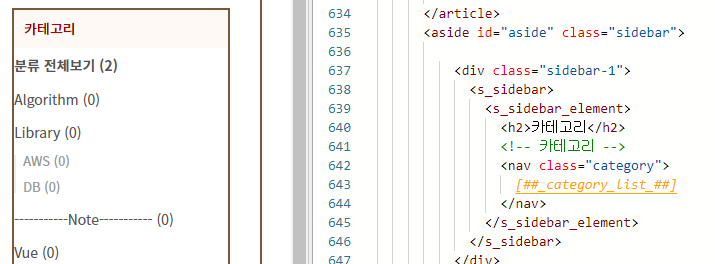
그런데 위의 블로그를 보면 알겠지만 카테고리 부분의 div에도 공지사항처럼
라는 제목이 들어가 있다.
즉, HTML부분을 건드려야 한다.
치환자는 건드릴 수 없는 부분이기도 하고 티스토리에서 사용하는 템플릿엔진의 문법도 모르기 때문에 건드리지 않고 있었는데 결국 수정할 때가 왔다.

그래도 다른 사람이 했으면 나도 수정할 수 있다는 것이니 스킨의 HTML코드를 살펴봤다.

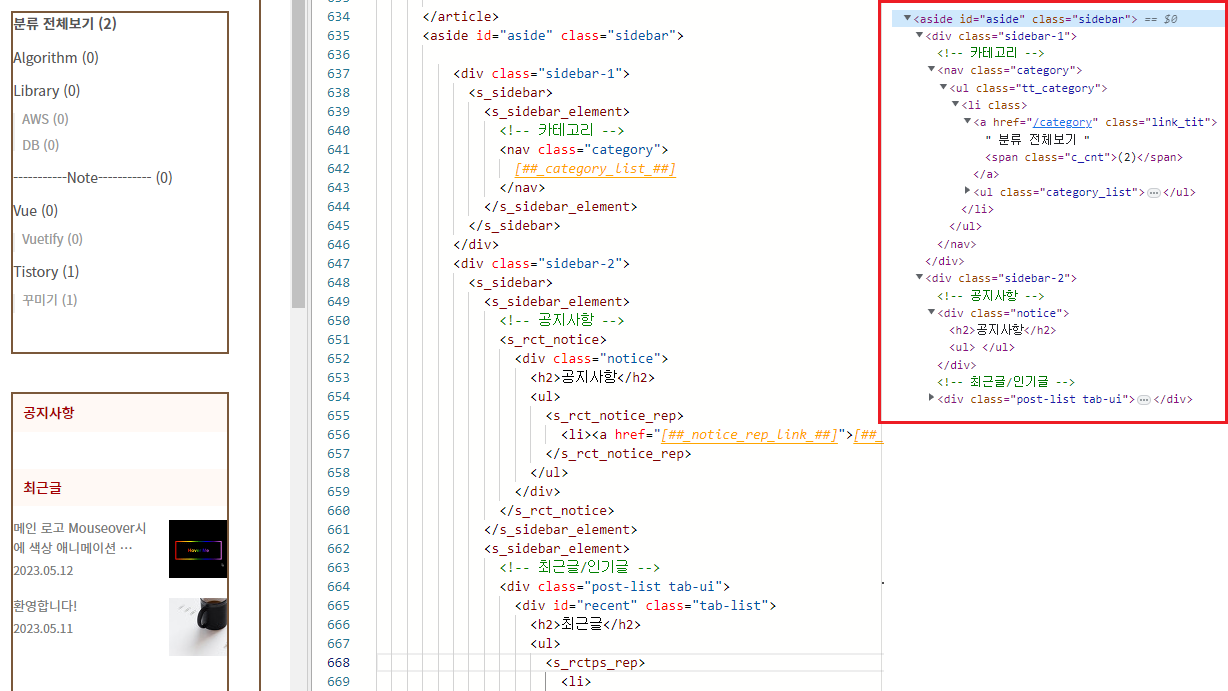
다행히 sidebar-1, 2로 나누어서 내부에서 치환자를 사용하고 있었다
개발자 도구와 스킨편집기의 코드를 비교해보면 #aside 내부의 div들에 있는 h2를 색칠해주면 될 것 같다.

코드는 이쯤 넣어주고, '분류 전체보기'는 안 보이도록 해주면 될 것 같다.
그리고 너무 경계선에 딱 붙어 있으니 패딩으로 띄워주고
티스토리 카테고리 depth가 최대 3레벨이라 분류선 대신 넣어둔 Note카테고리 옆의 숫자는 나중에 안정되고 나면 따로 처리해줘야 할 것 같다.

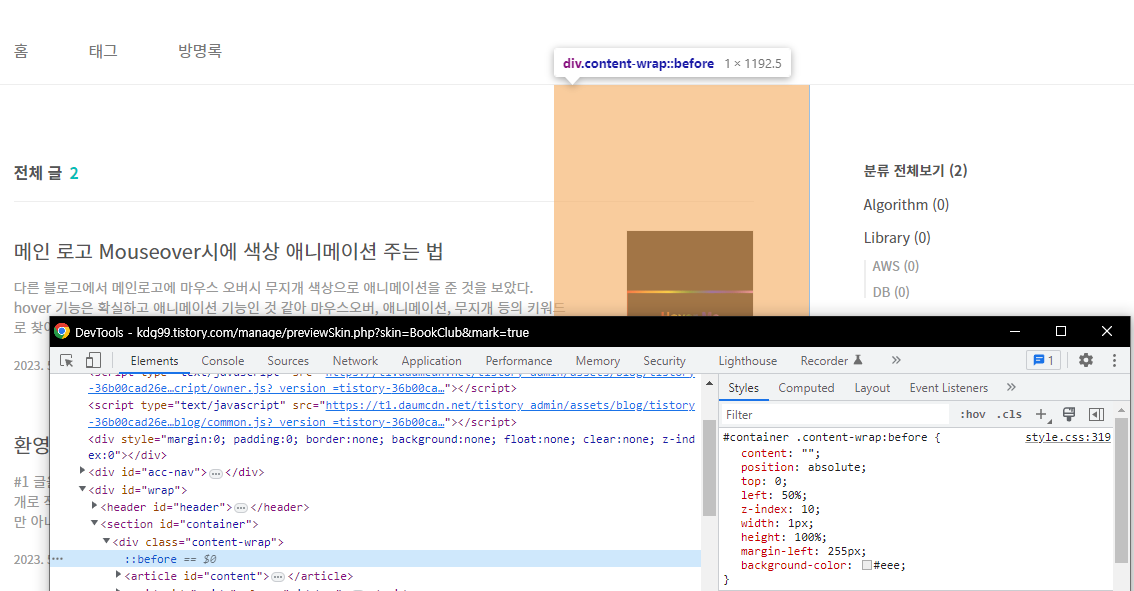
이제 좀 볼만한 것 같다 나중에 before로 더 보기 좋게 만들어주고
HTML을 건드려서 공지사항과 최근글도 카테고리처럼 분류해줘야겠다.
'Tistory > 꾸미기' 카테고리의 다른 글
| 블로그 카테고리, 글 제목 변경 (0) | 2023.05.26 |
|---|---|
| 메인 로고 Mouseover시에 색상 애니메이션 주는 법 (0) | 2023.05.12 |


댓글