저번에 이어서 카테고리의 공지사항 분리 및 글 보기의 타이틀을 바꿔주려고 한다.
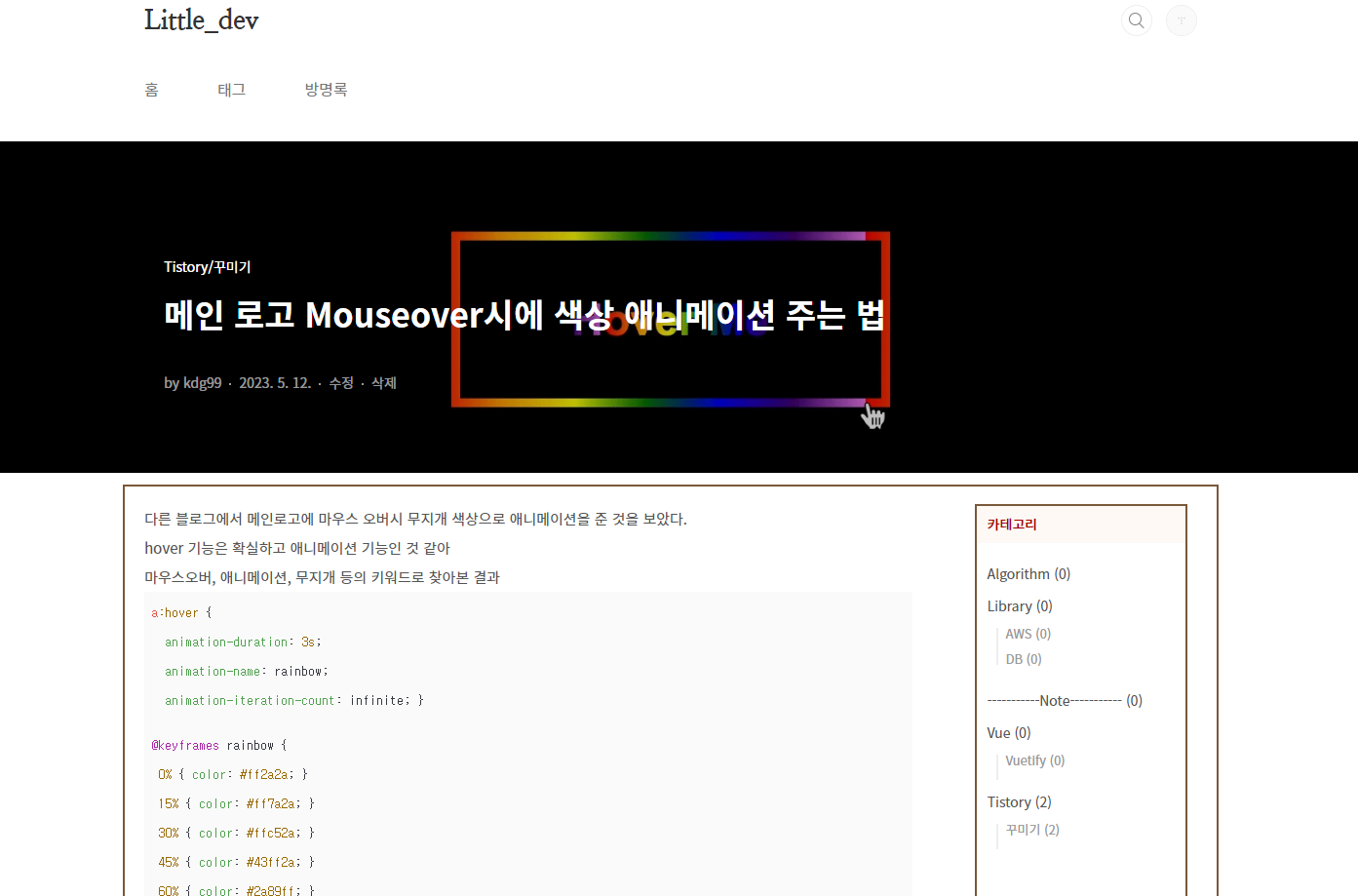
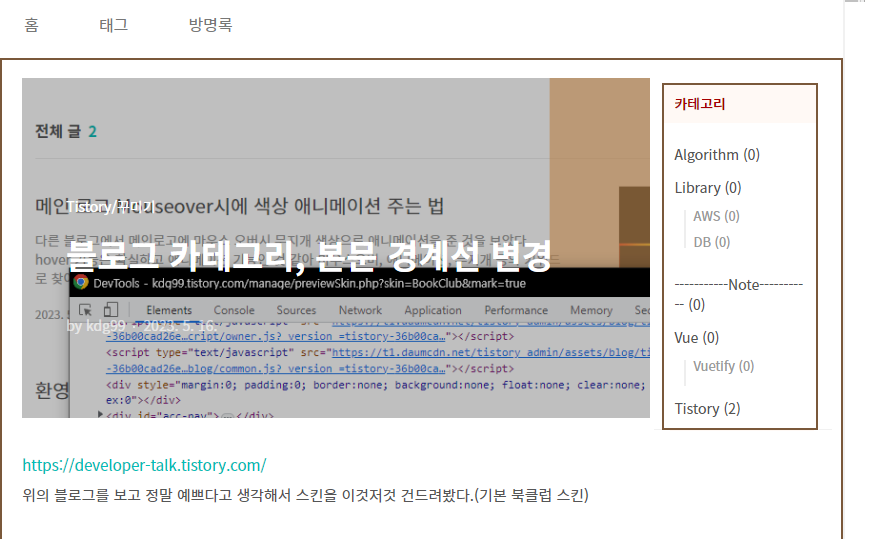
본문에 테두리를 만들어 넣어줬는데 글 보기를 눌러보니 아래와 같았다.

이게 좋아서 북클럽 스킨을 적용했던 거였는데 테두리를 만들고 나니 혼자 위에 있는게 너무 어색해서 제목 부분도 테두리 안에 넣어주기로 했다.
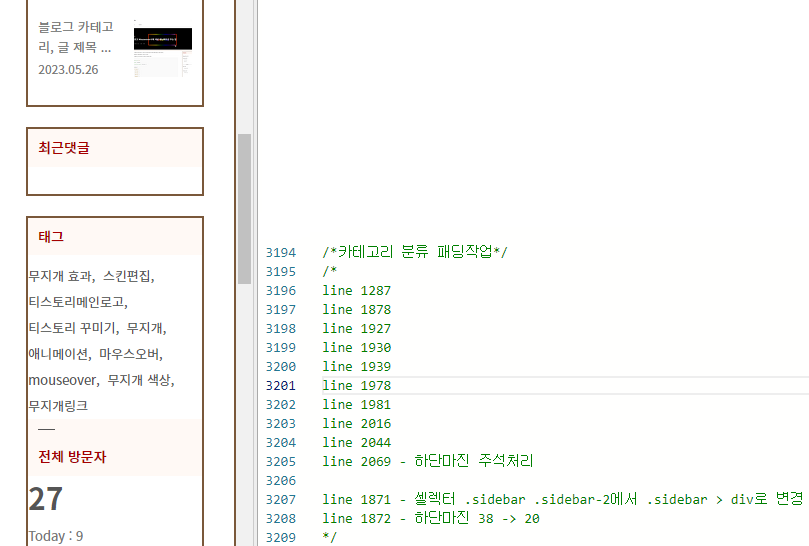
기존코드는 제목 부분이 absolute로 상단 메뉴바 밑에 top: -1로 고정되고, 본문 내부에 height만큼 패딩을 주는 식으로 되어 있었다.
따라서 패딩을 지우고, top값을 적절히 수정해 테두리와 적당히 떨어뜨려 줬다.

그럼 대략 이런식이 될 텐데 이것도 사진을 잘 고르면 예쁘겠지만 매번 사진을 선별할 수는 없으니 카테고리 부분이 본문 옆에 있길 바랬다. 따라서 카테고리 부분까지 수정해주었다 (HTML부분에서 위치를 변경했는지는 기억나지 않는다)

완성! 이제 카테고리만 분리해주면 된다.
앞선 변경까지는 미리 바꿔두었던 것을 기억에 의존해서 재구성했었는데 이건 글을 쓰면서 변경할 거다.

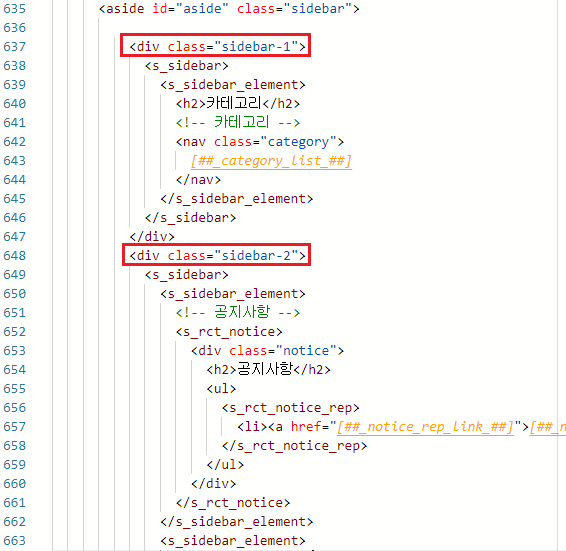
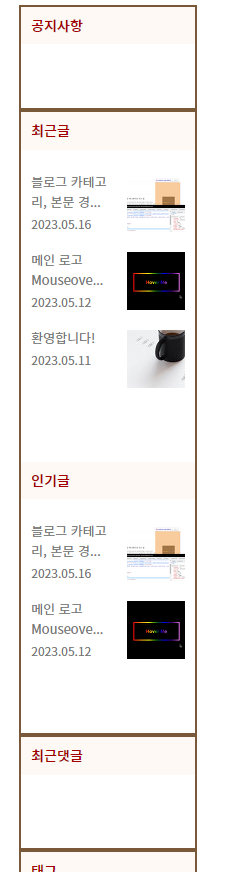
대충보니 카테고리 블럭 분류는 네모쳐둔 태그를 이용하면 될 것 같다

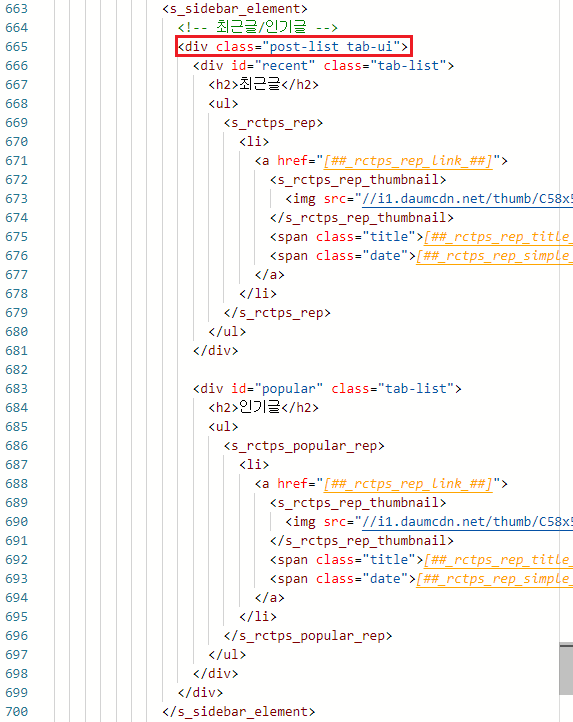
최근글/인기글 분류는 위의 태그를 이용해 분리해주면 될 것 같다
<aside id="aside" class="sidebar">
<div class="sidebar-1">
<s_sidebar>
<s_sidebar_element>
<h2>카테고리</h2>
<!-- 카테고리 -->
<nav class="category">
</nav>
</s_sidebar_element>
</s_sidebar>
</div>
<div class="sidebar-2">
<s_sidebar>
<s_sidebar_element>
<!-- 공지사항 -->
<s_rct_notice>
<div class="notice">
<h2>공지사항</h2>
<ul>
<s_rct_notice_rep>
<li><a href=""></a></li>
</s_rct_notice_rep>
</ul>
</div>
</s_rct_notice>
</s_sidebar_element>
</s_sidebar>
</div>
<div class="sidebar-3">
<s_sidebar>
<s_sidebar_element>
<!-- 최근글/인기글 -->
<div class="post-list tab-ui">
<div id="recent" class="tab-list">
<h2>최근글</h2>
<ul>
<s_rctps_rep>
<li>
<a href="">
<s_rctps_rep_thumbnail>
<img src="//i1.daumcdn.net/thumb/C58x58/?fname=" alt="" />
</s_rctps_rep_thumbnail>
<span class="title"></span>
<span class="date"></span>
</a>
</li>
</s_rctps_rep>
</ul>
</div>
</div>
<div class="post-list tab-ui">
<div id="popular" class="tab-list">
<h2>인기글</h2>
<ul>
<s_rctps_popular_rep>
<li>
<a href="">
<s_rctps_rep_thumbnail>
<img src="//i1.daumcdn.net/thumb/C58x58/?fname=" alt="" />
</s_rctps_rep_thumbnail>
<span class="title"></span>
<span class="date"></span>
</a>
</li>
</s_rctps_popular_rep>
</ul>
</div>
</div>
</s_sidebar_element>
</s_sidebar>
</div>
<div class="sidebar-4">
<s_sidebar>
<s_sidebar_element>
<!-- 최근댓글 -->
<div class="recent-comment">
<h2>최근댓글</h2>
<ul>
<s_rctrp_rep>
<li><a href=""></a></li>
</s_rctrp_rep>
</ul>
</div>
</s_sidebar_element>
<s_sidebar_element>
<!-- Facebook/Twitter -->
<div class="social-list tab-ui">
<s_if_var_facebook-timeline>
<div id="facebook" class="tab-list">
<h2>Facebook</h2>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/ko_KR/sdk.js#xfbml=1&version=v3.2';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="" data-tabs="timeline" data-width="230" data-height="400" data-small-header="true" data-adapt-container-width="true" data-hide-cover="true" data-show-facepile="false"></div>
</div>
</s_if_var_facebook-timeline>
<s_if_var_twitter-timeline>
<div id="twitter" class="tab-list">
<h2>Twitter</h2>
<a class="twitter-timeline" data-width="230" data-height="400" href="?ref_src=twsrc%5Etfw"></a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
</s_if_var_twitter-timeline>
</div>
</s_sidebar_element>
</s_sidebar>
</div>
<div class="sidebar-5">
<s_sidebar>
<s_sidebar_element>
<!-- 태그 -->
<div class="tags">
<h2>태그</h2>
<s_random_tags>
<a href=""></a>
</s_random_tags>
</div>
</s_sidebar_element>
<s_sidebar_element>
<!-- 전체 방문자 -->
<div class="count">
<h2>전체 방문자</h2>
<p class="total"></p>
<p>Today : </p>
<p>Yesterday : </p>
</div>
</s_sidebar_element>
<s_sidebar_element>
<!-- 소셜 채널 -->
<div class="social-channel">
<ul>
<s_if_var_facebook-link><li class="facebook"><a href="">페이스북</a></li></s_if_var_facebook-link>
<s_if_var_instagram-link><li class="instagram"><a href="">인스타그램</a></li></s_if_var_instagram-link>
<s_if_var_twitter-link><li class="twitter"><a href="">트위터</a></li></s_if_var_twitter-link>
<s_if_var_youtube-link><li class="youtube"><a href="">유투브</a></li></s_if_var_youtube-link>
</ul>
</div>
</s_sidebar_element>
</s_sidebar>
</div>
</aside>
그래서 나온 최종 코드는 위와 같다 최근글, 인기글은 사이에 </div>와 tab-ui클래스 div를 넣어 분리해줬고
다른 분류들은 </s_sidebar>와 side-bar 클래스의 div를 추가해줬다.

그 결과는 위와 같다.
분류 내부에 margin-bottom이 있어 바깥은 전혀 예쁘지 않은 모습
margin bottom을 <div class="sidebar-0">로 옮겨주고 세세하게 조정해주면 될 것 같다.

변경 완료!
전체 방문자에 이상한게 붙어 있어 확인해보니 before로 붙어있는 거였다. 이것만 주석처리 해주면 끝!
'Tistory > 꾸미기' 카테고리의 다른 글
| 블로그 카테고리, 본문 경계선 변경 (0) | 2023.05.16 |
|---|---|
| 메인 로고 Mouseover시에 색상 애니메이션 주는 법 (0) | 2023.05.12 |


댓글